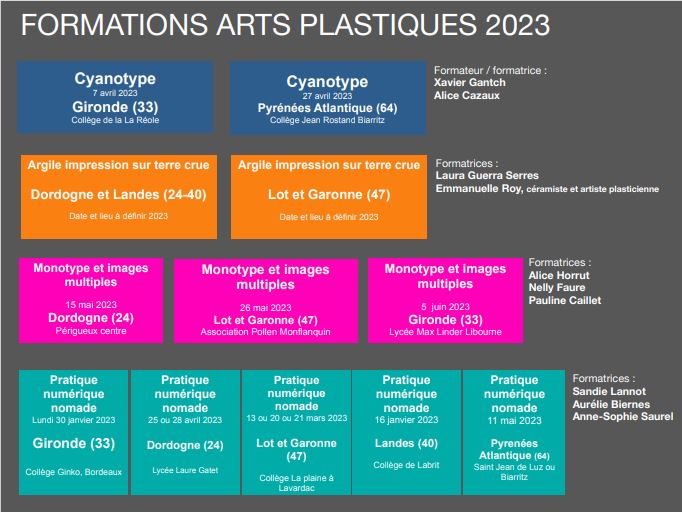
Voici en lien un tableau des formations proposées en Arts plastiques pour l’année scolaire 2022-2023.
Cliquez sur la formation qui vous intéresse pour vous abonner.

Formation « les arts et la science »
La dernière formation de l’année de la maison pour la science à Talence portera sur les liens entre « les arts et la science », en particulier sur la chimie des couleurs.
Cette action interdisciplinaire est particulièrement adaptée aux professeurs de physique-chimie et aux professeurs d’arts plastiques.
Pré-inscription jusqu’au 8 mai.
Voici le lien de pré-inscription :https://portailrh.ac-bordeaux.fr/sofia-fmo-acad/default/session/preregistrationadd/globalSessionId/60042/tab/trainee/pill/individualTrainingPlan/infos/56946|01|S1|2023-06-19_09:30:00|2023-06-20_17:00:00
Elle se déroulera dans les locaux de la Maison pour la science à Talence, les 19 et 20 juin prochain.
Résumé de cette action : A travers le prisme de la chimie, cette action de formation propose de mieux comprendre les techniques picturales. Destinée aux enseignants en arts plastiques et en physique-chimie, elle sera l’occasion de créer des pigments, de comprendre les interactions entre liants et supports. Accompagnés de chercheurs, les enseignants découvriront également comment caractériser les peintures et comment analyser et restaurer des œuvres d’art médiéval. Une réflexion sur la transposition de ces activités en classe sera proposée.